Κάθε χρόνος που περνά φέρνει στον χώρο του σχεδιασμού ιστοσελίδων νέες και διαφορετικές τάσεις, οι οποίες, επειδή βασίζονται ολοένα και περισσότερο στην τεχνολογία, δίνουν σε πολλούς την εντύπωση ότι ο κλάδος περνά πλέον σε ένα μέλλον επιστημονικής φαντασίας.
Ωστόσο, οι τάσεις που προβλέπεται να κυριαρχήσουν φέτος (καθώς και τη χρονιά που μας έρχεται) υποδηλώνουν ακριβώς το αντίθετο. Φαίνεται πως οι σχεδιαστές ιστοσελίδων σε όλο τον κόσμο μοιράζονται πλέον μια πορεία που εστιάζει στον ρεαλισμό παρά στη φαντασία και την υψηλή τεχνολογία. Παρατηρούμε έναν συνδυασμό ψηφιακού και πραγματικού κόσμου, κάτι που δείχνει πόσο μεγάλο κομμάτι της ζωής μας αποτελούν πια οι ιστοσελίδες, καθώς και πόσο σημαντικό να επιλέγονται σχεδιαστικές τάσεις που αποφέρουν το καλύτερο αποτέλεσμα στις επιχειρήσεις που αντιπροσωπεύουν.
Οι τάσεις του σχεδιασμού προκύπτουν ή επηρεάζονται συχνά από γεγονότα και πολιτιστικές αλλαγές που συμβαίνουν γύρω μας και έχουν γίνει μέρος της καθημερινότητάς μας. Φέτος, για παράδειγμα, η πανδημία άλλαξε ριζικά την καθημερινότητά μας. Παράλληλα, ώθησε τον ψηφιακό τομέα σε εξαιρετικά μεγάλες αλλαγές. Ο COVID-19 υποκίνησε τους περισσότερους ανθρώπους να εμβαθύνουν στον ψηφιακό κόσμο και να αλλάξουν τον τρόπο ζωής τους, κάνοντας τις περισσότερες αγορές τους διαδικτυακά. Το γεγονός ότι πολλοί άνθρωποι βιώνουν πλέον τον κόσμο από απόσταση, κλεισμένοι στο σπίτι τους, ανάγκασε τους σχεδιαστές να αναδημιουργήσουν πραγματικές εμπειρίες σε ψηφιακή μορφή. Στόχος; Να επιτευχθεί καλύτερη οπτική επικοινωνία που εμπνέει αφοσίωση και εμπιστοσύνη προς το προϊόν ή την εταιρεία στην οποία ανήκει η ιστοσελίδα.
Στα 5 παραδείγματα που ακολουθούν, αναφέρονται τάσεις σχεδιασμού που ανταποκρίνονται στις ανάγκες διάφορων κλάδων και σε διαφορετικές προσωπικότητες χρηστών.
1) Κομψές Serif Γραμματοσειρές

Οι γραμματοσειρές Serif είναι αρκετά δημοφιλείς τόσο στους σχεδιαστές ιστοσελίδων, όσο και στους χρήστες, επειδή, όταν επιλέγονται σωστά, είναι εύκολες και ξεκούραστες στην ανάγνωση.
Οι Serif γραμματοσειρές χρησιμοποιούνται επίσης περισσότερο λόγω της εξέλιξης της τεχνολογίας: οι νέες οθόνες είναι ολοένα και μεγαλύτερες και πιο καθαρές, με αποτέλεσμα να είναι και πιο «φιλικές» για καλλιγραφικές, βαρύτερες και πιο έντονες γραμματοσειρές όπως οι Serif.
Ορισμένες μάλιστα από αυτές τις γραμματοσειρές χρησιμοποιούνται για να περάσουν μια ιδιαίτερη αίσθηση κομψότητας και καλαισθησίας. Χαρακτηριστικό παράδειγμα είναι το site HABITUS, που χρησιμοποιεί τη γραμματοσειρά Cardo στις hero εικόνες του. Ενώ είναι μια ιδιαίτερη γραμματοσειρά, είναι πολύ ευδιάκριτη και καλαίσθητη, προσδίδοντας ένα ιδιαίτερο στιλ στην ιστοσελίδα.
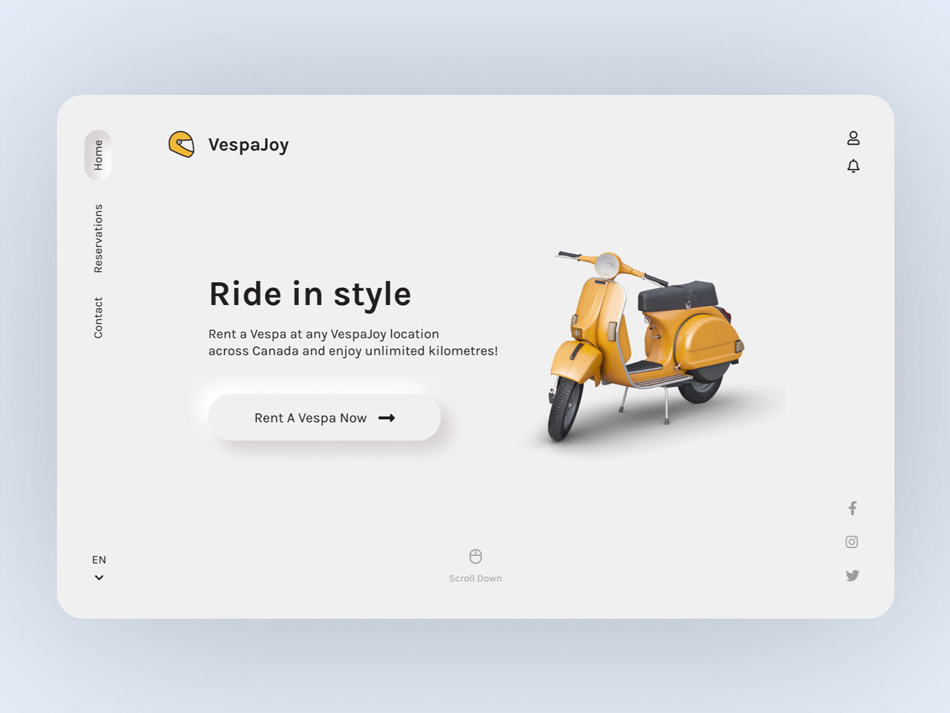
2) Neumorphism – Νευμορφισμός

By George Tang via Dribbble

By Sara Salehi via Dribbble
Ο νευμορφισμός αναμένεται να είναι μια από τις καλύτερες τάσεις σχεδιασμού ιστοσελίδων το 2021. Συνδυάζει μια μινιμαλιστική προσέγγιση με μια αίσθηση 3 διαστάσεων στα κουμπιά και σε άλλα στοιχεία. Έχει να κάνει με το χρώμα ολόκληρης της οθόνης και παρέχει στους χρήστες μία εντελώς διαφορετική εμπειρία. Επιλέξτε ένα χρώμα που θα συμπληρώνει τις σκιές στη νευμορφική σχεδίαση και θα δημιουργεί μια αντίθεση μεταξύ τους. Το συγκεκριμένο εφέ μοιάζει συνήθως με ψηφιακό ανάγλυφο ή αποτύπωση. Δημιουργείται η αίσθηση της αφής που χάθηκε στην εποχή της επίπεδης σχεδίασης και αυτό με τη σειρά του αυξάνει τη σύνδεση του χρήστη με το σχέδιο με το οποίο αλληλοεπιδρά.
Αυτός ο ρεαλισμός προβλέπεται να χρησιμοποιηθεί αρκετά φέτος, ιδίως στα κουμπιά, τις γραμμές αναζήτησης και στα πλαίσια κειμένου, χαρίζοντας παράλληλα μια μοντέρνα και μοναδική εμφάνιση.
‘‘We’ll see Neumorphism—the new Skeumorphism—turning flat icons into realistic, 3D objects.
– Claire Taylor, Senior Product Designer at 99designs
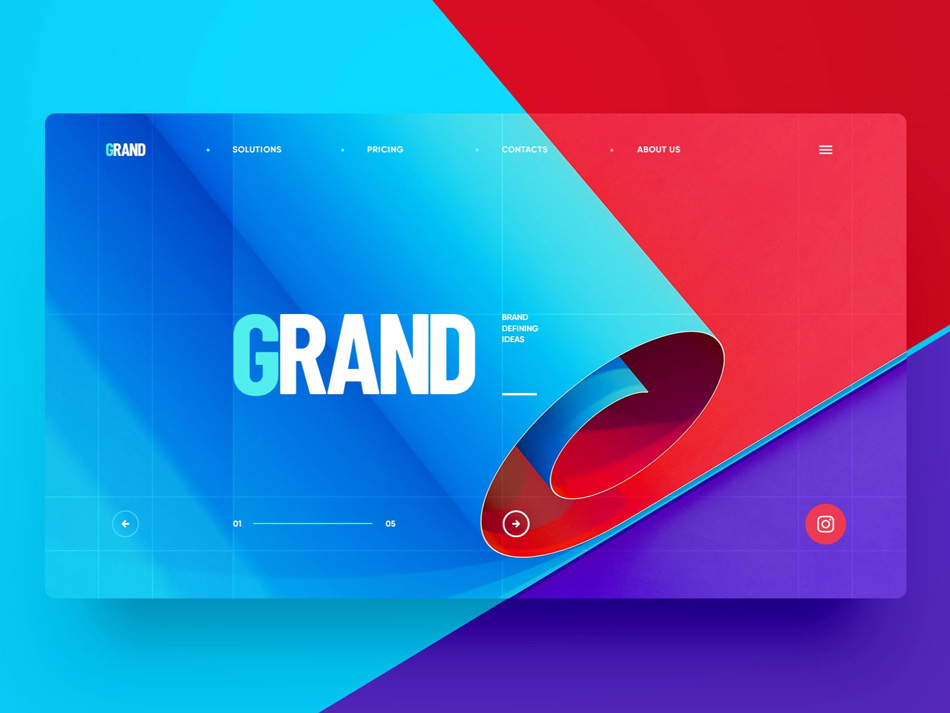
3) 3D εικόνες και Χρώματα

Η γοητεία του τρισδιάστατου παρασύρει τα πάντα στο πέρασμά της: πρώτα ταινίες, μετά εικόνες και τώρα η τάση επεκτείνεται και στα χρώματα. Καιρό τώρα χρησιμοποιείται σε πολλές ιστοσελίδες το “gradient”, το οποίο αποτελείται από δύο ή περισσότερα χρώματα που δημιουργούν μεταξύ τους νέες αποχρώσεις και συνδυάζονται. Αυτή η τεχνική αναβαθμίζεται πλέον: χρώματα ενώνονται ή διατηρούν το βάθος και τις σκιές αντικειμένων, με αποτέλεσμα να δημιουργούν μια τρισδιάστατη οπτική. Σε τελική ανάλυση, η συγκεκριμένη τάση καταδεικνύει ότι οι τάσεις σχεδιασμού ιστοσελίδων το 2021 επιδιώκουν υψηλότερα επίπεδα ρεαλισμού.
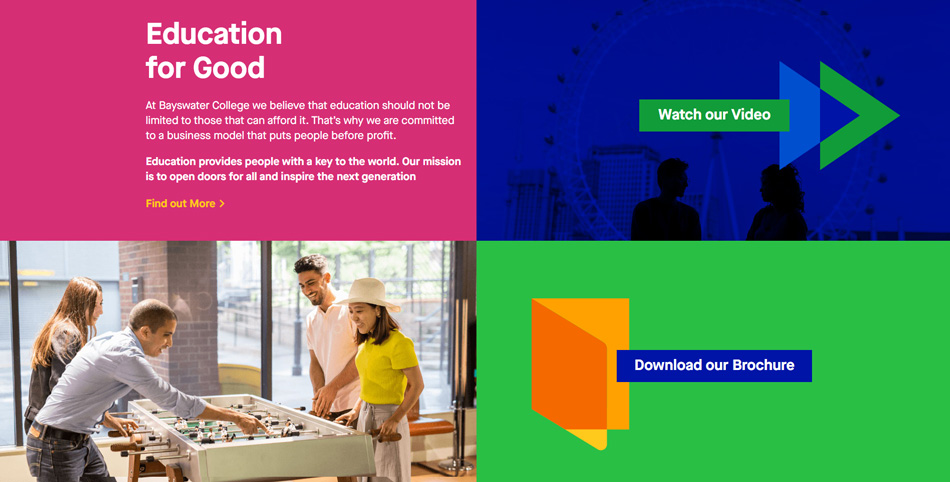
- Χρωματικές Αντιθέσεις

Αυτό το χρωματικό trend κινείται στο άλλο άκρο. Βασίζεται στην ένταση της αντίθεσης. Όλο και περισσότεροι designers προτιμούν να χρησιμοποιούν πλέον έντονες αντιθέσεις, με προτίμηση στα βασικά χρώματα: κόκκινο, μπλε και κίτρινο. Η τεχνική περιλαμβάνει συνδυασμούς αντίθετων χρωμάτων της βασικής παλέτας, μιμούμενη το στιλ των κόμικ της δεκαετίας του ’90. Φυσικά, το κοινό σε αυτές τις περιπτώσεις αποτελείται από άτομα νεαρής ηλικίας, που ταυτίζονται με το ενθουσιώδες και δυναμικό vibe που αποπνέει αυτή η τεχνική.
Μπορούμε να δούμε το trend των αντίθετων χρωμάτων στο site Bayswater.
4) Χρήση Emojis

Credit: by Diangelo Santos
Η έκρηξη της ψηφιακής επικοινωνίας και η ανάγκη για γρήγορη και ευκολονόητη έκφραση των συναισθημάτων μας χωρίς να βλέπουμε ο ένας τον άλλον (μέσω emails, direct messages, συζητήσεις σε κοινωνικά δίκτυα και forums κλπ.) μας έκανε να εντάξουμε γρήγορα τα emojis στο λεξιλόγιό μας.
Αναπόφευκτα, η εξέλιξη αυτή επηρέασε και τους Web Designers, που σύντομα άρχισαν να τα χρησιμοποιούν ως τμήμα του content τους, αξιοποιώντας τη γλαφυρή τους γλώσσα.
Αυτά τα μικρά δημοφιλή εικονίδια είναι πλέον ένα ισχυρό εργαλείο για τη σωστή απόδοση των συναισθημάτων με τα οποία θέλει να συνδεθεί ένα brand, αλλά και τη σωστή νοηματική απόδοση μη λεκτικών μηνυμάτων σε μια μεγάλη ομάδα ανθρώπων με διαφορετικές γλώσσες, διαλέκτους και τρόπους έκφρασης.
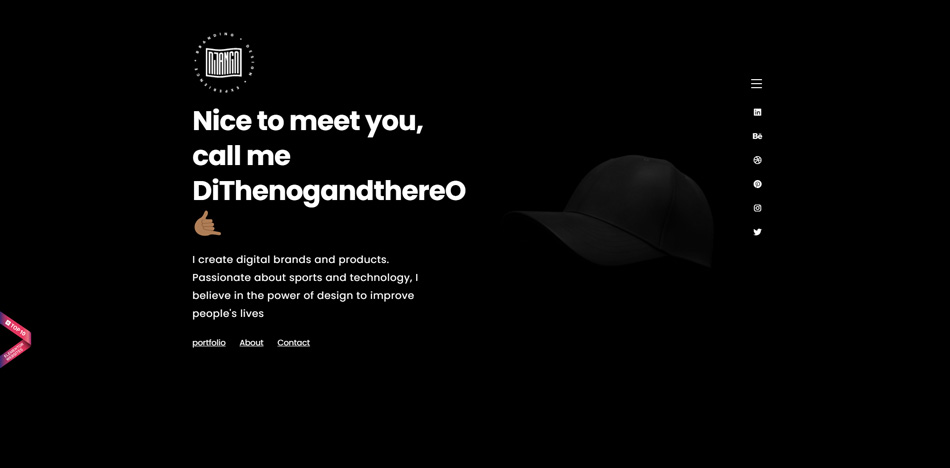
Συνεπώς, αυτή η τεχνική θριαμβεύει όταν το κοινό είναι ευρύ και πολυγλωσσικό. Χαρακτηριστικό παράδειγμα χρήσης emojis είναι η σελίδα του Diangelo Santos, ενός Βραζιλιάνου Branding and Digital Designer.
5) Απλά Σχήματα

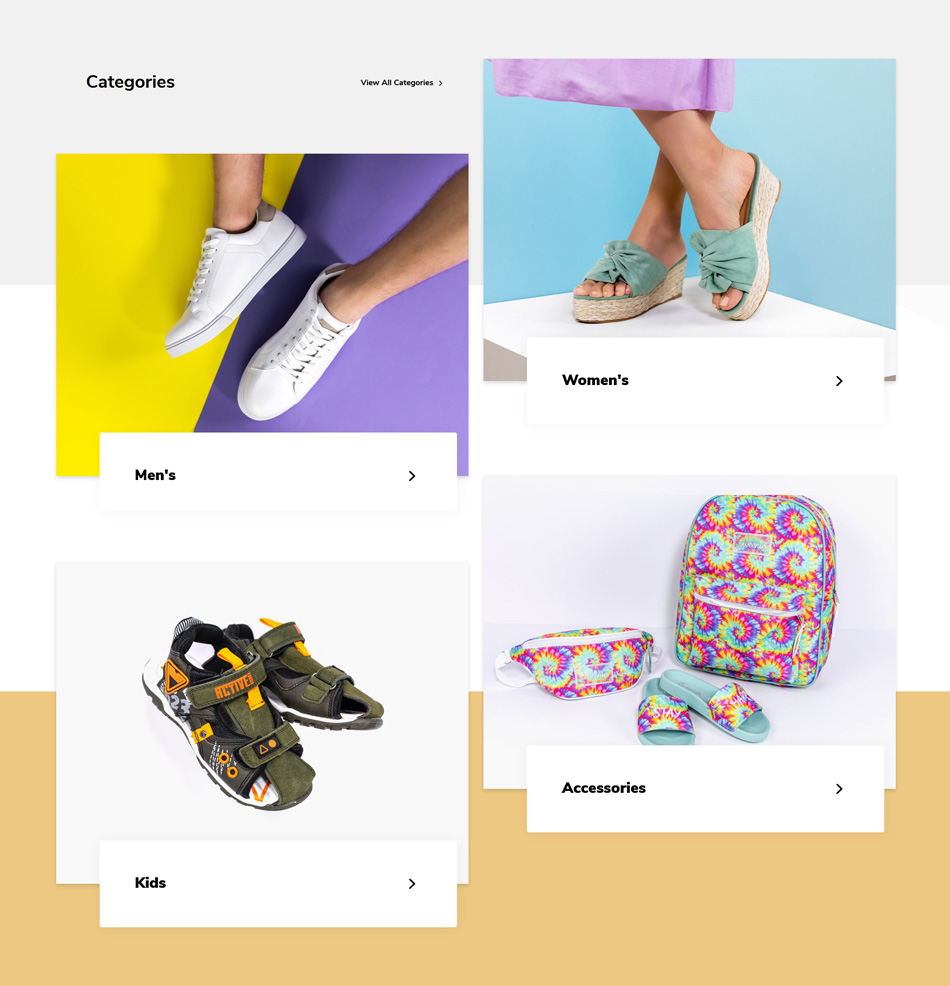
Η εποχή των 90s έχει επηρεάσει τα web design trends και με έναν άλλον τρόπο: με απλά σχήματα που ενσωματώνονται στα design schemes. Αυτές οι απλές, δισδιάστατες σχηματικές απεικονίσεις έχουν μόνο μία απόχρωση και καθόλου βάθος ή ανάγλυφο εφέ. Μπορείτε να δείτε ένα τέτοιο παράδειγμα στο Chrysantou Shoes, που χρησιμοποιεί σε μεγάλο βαθμό τα δισδιάστατα σχέδια τόσο στη συσκευασία των προϊόντων, όσο και γενικά στο site.
Και πάλι, τα βασικά αυτά σχήματα και χρώματα θυμίζουν stickers του 1980 και 1990. Χρησιμοποιούνται συχνά και ως buttons (είτε στατικά είτε με κάποια κίνηση) ή stickers που γνωστοποιούν κάποια ειδική προσφορά περιορισμένης διάρκειας. Στόχος τους είναι, φυσικά, να τραβήξουν την προσοχή του επισκέπτη.
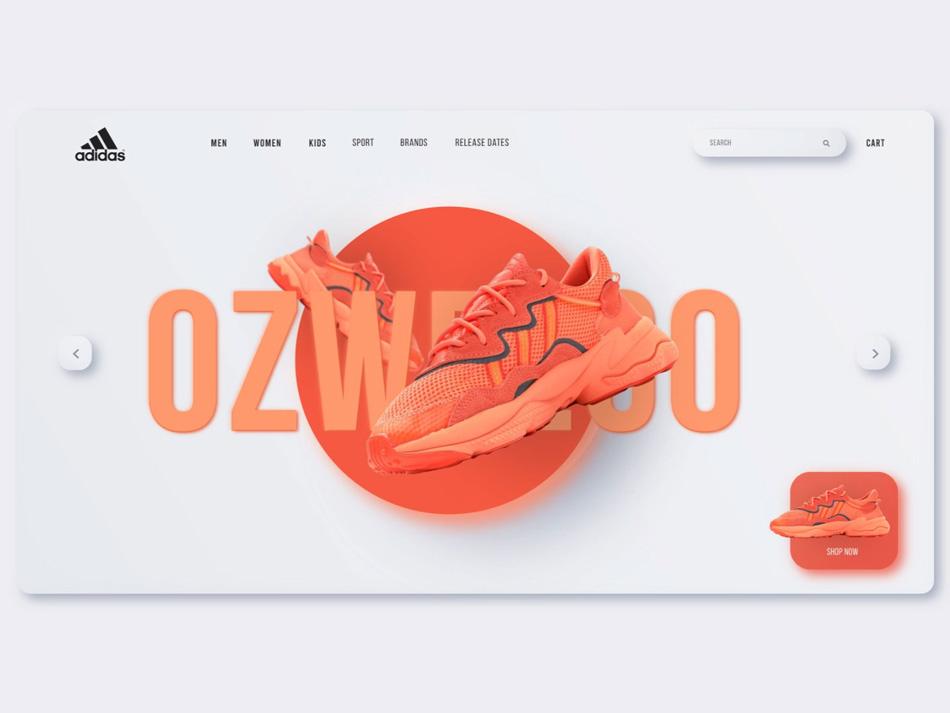
6) Δημιουργικές και Ασυνήθιστες Φωτογραφίες Προϊόντων

Credit: by Adidas AG
Το επόμενο trend δημιουργήθηκε ειδικά για όσους δυσκολεύονται ακόμα με το online shopping.
Η μεγαλύτερη πρόκληση στις online αγορές είναι η αμφιβολία για την πραγματική εμφάνιση του προϊόντος. Για να καταπολεμήσουν αυτόν τον φόβο, πολλά e-shops έχουν αρχίσει να χρησιμοποιούν 3D προσομοιώσεις των προϊόντων. Μέσα στο 2021 αναμένουμε ακόμα πιο βελτιωμένες τεχνικές 3D προσομοίωσης προϊόντων με ακόμα υψηλότερη ανάλυση.
Χαρακτηριστικό παράδειγμα οι 3D προσομοιώσεις προϊόντων της Adidas. Χάρη σε αυτές, οι πελάτες μπορούν να καταλάβουν καλύτερα την υφή του υφάσματος και πώς φαίνεται το προϊόν από διαφορετικές οπτικές γωνίες. Αυτά τα χαρακτηριστικά ελκύουν όλο και περισσότερους online πελάτες.
7) Chatbots

Credits: By Vic Bell on Dribbble
Τα bots δίνουν μια αίσθηση προηγμένης τεχνολογίας στον επισκέπτη. Τα Chatbots είναι φοβερό και διαδραστικό χαρακτηριστικό που είναι ήδη δημοφιλές εδώ και μερικά χρόνια και θα συνεχίσει να κυριαρχεί και το 2021.
Καθώς οι απαιτήσεις των καταναλωτών αυξάνουν συνεχώς, η ζήτηση για τεχνητή νοημοσύνη αυξάνεται. Τα Chatbots είναι ιδανική λύση τόσο για απλά, όσο και για περίπλοκα αιτήματα διαδικτυακής εξυπηρέτησης: αν ένας πελάτης, για παράδειγμα, επισκεφθεί την ιστοσελίδα σας αναζητώντας συγκεκριμένα προϊόντα, το Chatbot μπορεί να τον ενημερώσει σχετικά, αφού «γνωρίζει» τι είναι διαθέσιμο και τι όχι. Η εμπειρία αυτή μπορεί να προκαλέσει μια θετική εντύπωση στον χρήστη και να υποκαταστήσει έναν αρμόδιο εξυπηρέτησης όταν δεν υπάρχει διαθέσιμος κάποιος υπάλληλος ή συνεργάτης.
8) Κενός Ενδιάμεσος Χώρος

Αν το ζητούμενο σε μια ιστοσελίδα είναι μια μινιμαλιστική προσέγγιση και η ευκολία στη χρήση για το κοινό, τότε ο κενός λευκός χώρος θα βοηθήσει να επιτευχθεί αυτός ο στόχος στην ιστοσελίδα σας: θα κάνει το μήνυμα και τις απαιτούμενες πληροφορίες να ξεχωρίσουν εύκολα για τον επισκέπτη. Ο λευκός χώρος (γνωστός και ως «αρνητικός χώρος») αφήνει τον χώρο του περιεχομένου να «αναπνεύσει», χωρίς να συμπιέζει τις πληροφορίες στην οθόνη. Το βασικό πλεονέκτημα της χρήσης λευκού χώρου είναι μια πιο χαλαρωτική εμπειρία για τον χρήστη, καθώς το περιεχόμενο γίνεται πιο ξεκάθαρο και ευανάγνωστο.
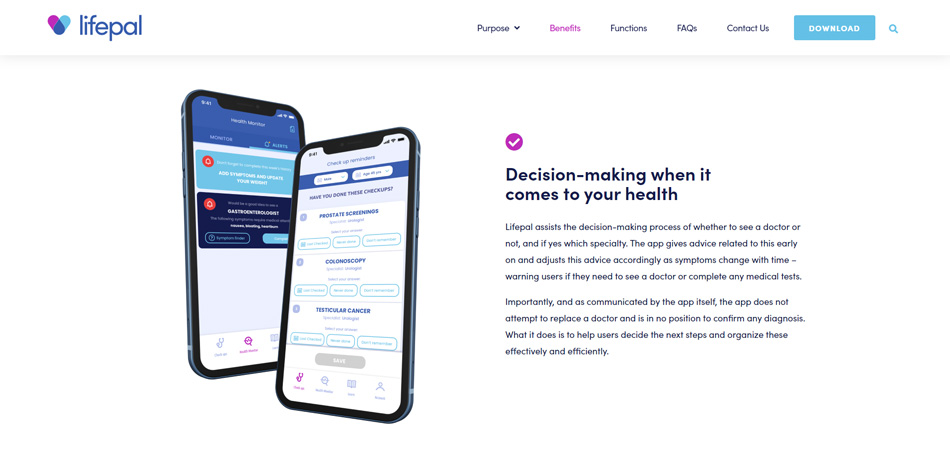
Μπορούμε να δούμε αυτό το trend στο website της lifepal.
Η τέχνη του web design εξελίσσεται ασταμάτητα και ευκαιρίες για νέα trends παρουσιάζονται συνεχώς.
Κάθε web designer πρέπει να σκεφτεί προσεκτικά πώς μπορεί να ενσωματώσει κάποιο trend στα δικά του projects, ανάλογα με τον πελάτη, το brand name του και το κοινό στο οποίο απευθύνεται. Τα παραπάνω trends θα κυριαρχήσουν φέτος στον σχεδιασμό ιστοσελίδων σε ολόκληρο τον κόσμο, φέρνοντας περισσότερο τον ρεαλισμό στον ψηφιακό κόσμο, που, από πολλές απόψεις, έχει αντικαταστήσει τον πραγματικό κόσμο για εκατομμύρια ανθρώπους.
Σίγουρα υπάρχουν κι άλλες τάσεις που θα ξεχωρίσουν φέτος, καθώς και μερικές που θα κάνουν την εμφάνισή τους στην πορεία του χρόνου. Όπως κι αν έχει, τη χρονιά που διανύουμε θα δούμε καθαρές, φωτεινές και διαδραστικές ιστοσελίδες, με τρισδιάστατα αντικείμενα και χρώματα, καθώς και άλλες τεχνικές που θα ενισχύουν την αφοσίωση των επισκεπτών και θα βελτιώσουν την εμπειρία των χρηστών.
References:
Golzaker, H. (2021, August 18). 12 leading web design trends for 2021. Elementor. Retrieved November 4, 2021, from https://elementor.com/blog/web-design-trends/.
Team, 99designs. (2020, November 23). The 9 biggest web design trends 2021. 99designs. Retrieved November 4, 2021, from https://99designs.com/blog/trends/web-design-trends/.
ThemeSelection. (2021, October 4). Coolest 25+ web design trends in 2021, that’ll rock the world . Medium. Retrieved November 4, 2021, from https://medium.com/quick-code/coolest-25-web-design-trends-in-2021-thatll-rock-the-world-388eb1144b7e.